[Unity] 画面をキャプチャーしてPNGファイルへ出力する [Not RenderTexture]
画面をキャプチャーしPngファイルへ保存する方法です。ゲーム実行時ではなく開発中にUnityのエディタ上でスクリーンショットを撮りたい場合に使用しました。ゲーム内での動的なやつはUnity Pro版のRenderTextureを使えばよさそうですが無課金ユーザーなので使えません。
単純に画面の状態を保存するのならこれで終了です。
Application.CaptureScreenshot( Filename );
自分がほしかったのはアルファチャンネル込みの画像だったのでTexture2Dを32bitで作成し、画面の状態を取り込みました。
using UnityEngine;
using System.Collections;
using System.IO;
using System;
/// <summary>
/// 画面をキャプチャーし指定されたファイルへ出力します(32bit PNG)
/// </summary>
public class ScreenCapture : MonoBehaviour
{
/// <summary>
/// 出力ファイル名
/// </summary>
/// <value>The filename.</value>
public string Filename;
/// <summary>
/// キャプチャーが完了したときに呼び出すハンドラー
/// </summary>
public Action ResultHandler = null;
/// <summary>
/// Awake時の時間
/// </summary>
float awake_time = 0;
/// <summary>
/// キャプチャー画像を保存済みかどうか
/// </summary>
bool saved_screen_capture = false;
const float wakeUpTime = 0.2f;
/// <summary>
/// Awake this instance.
/// </summary>
void Awake()
{
awake_time = Time.time;
saved_screen_capture = false;
}
/// <summary>
/// Raises the post render event.
/// </summary>
void OnPostRender()
{
if( Time.time - awake_time > wakeUpTime && saved_screen_capture != true ) {
// キャプチャー
Take();
// 通知
if (ResultHandler != null) {
ResultHandler();
}
// 破棄
Destroy(this);
}
}
/// <summary>
/// 画面をキャプチャーします
/// </summary>
protected void Take()
{
// スクリーンショットだとアルファ値が保存されないので、一度テクスチャーを32bitで作成し、PNGで保存するようにしました。
// Application.CaptureScreenshot( Filename );
var tex = new Texture2D (Screen.width, Screen.height, TextureFormat.ARGB32, false);
tex.ReadPixels ( new Rect(0, 0, Screen.width, Screen.height), 0, 0);
tex.Apply ();
// Encode texture into PNG
var bytes = tex.EncodeToPNG();
Destroy (tex);
File.WriteAllBytes(Filename, bytes);
saved_screen_capture = true;
}
}
スクリーンショットをPNGへ出力したら自分自身をGameObjectから削除します。(1ショットのみするように)
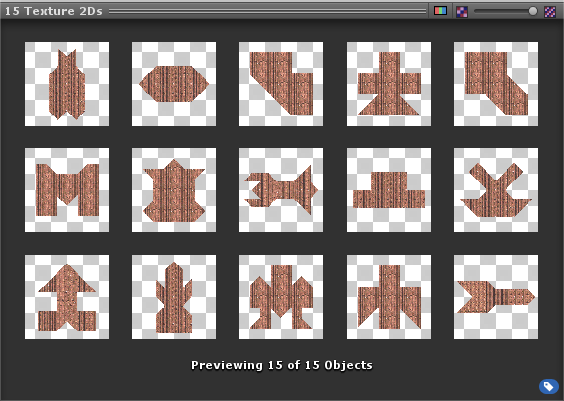
10ピースパズルのステージセレクト画面のスプライトを作成するのに使用
ステージデータを渡すとキャプチャーしてPNGを出力するシーンを作って、ステージ選択画面用のスプライトを作成しました。Unityのエディタ上で動くような拡張機能を作れる能力があれば良かったのですが(拡張機能で作れるかわかりません)、そんな力は持ち合わせていないのでこのような構成になりました。
カメラの背景色アルファ値を0にしておけば綺麗なスプライトが作れました。キャプチャーサイズはビューサイズになるので、ビューサイズを256×256とかにしておけば使いやすいです。ローテクすぎかな・・・。





![[Unity] 雪に残る足跡表現とパーティクルを使った積雪表現](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1355-featured-120x100.gif)
![[Unity] FF10エンカウントエフェクトを再現する [画面バラバラ]](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1074-featured-120x100.png)

![[Unity] アサシンクリード3の雪の表現をがんばってみた](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1315-featured-120x100.png)
![[Unity] 画面をキャプチャーしてPNGファイルへ出力する [Not RenderTexture]](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1062-featured-120x100.png)
![[Unity] スプライト+法線マップで3Dっぽいスプライト表示を行う](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1129-featured-120x100.png)

![[Unity] オーディオレベルメーターを作ってみる [なんか違う?]](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1208-featured-120x100.png)
