[Unity] 某まるっこい、ぷにっとしたコントローラーを作ってみる
某プロジェクトのぷにっとしたコントローラーを作ってみたいと思います。調べてみると「特許が~」みたいな記述はあるものの、インターフェース関係だし大丈夫だろうと判断しました。
もちろん再現したのは見た目だけなので、触り心地はだいぶ違うものになっています。
環境
Unity 5.0.1f1
ぐにぐに
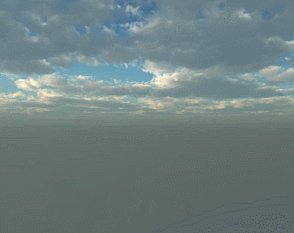
結果から。こんな感じになりました。
作った手順
※最初はVisualStudio上で試しました。
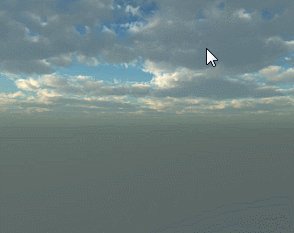
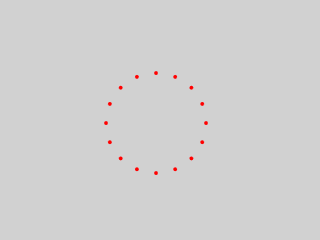
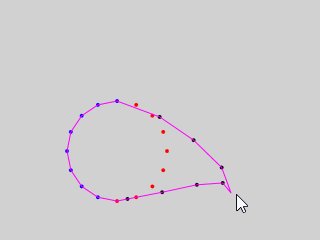
始めに円形を作成します。(あとでUnityに移植する前提でVisualStudio上で作成)
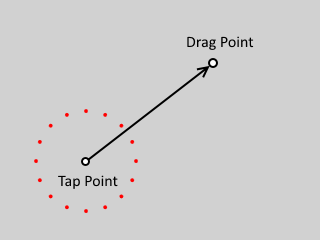
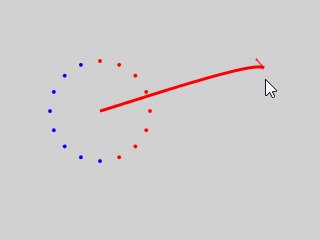
この処理には中心位置(最初に押された場所)と先端位置(現在の位置)の2つの座標値を使用します。
中心位置は固定とし、先端位置を変化させることでぷにぷに感を出す必要があります。そこでイラストレーターなどでお馴染みのベジェ曲線を使います。
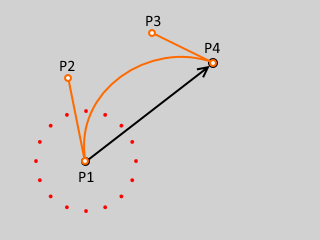
3次ベジェ曲線なので4点座標値が必要です。中心、先端の2点は決定しているので、残り2点を自動で決めていきます。
ちなみに4点は
- 中心点(P1)
- 中心制御点(P2)
- 先端制御点(P3)
- 先端点(P4)
の4つです。
ベジェ曲線のある位置の求め方はこちらを参考にしました。
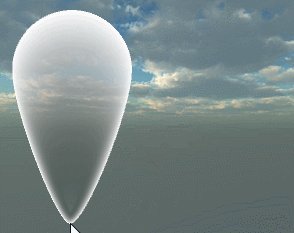
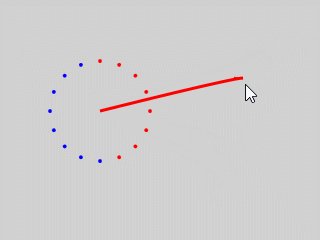
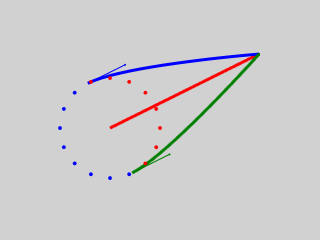
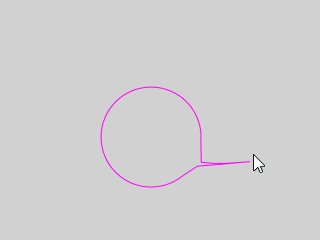
中心制御点(P2)は、中心から先端に向かった一定距離にある点とします。ただし、一定時間で到達するように少しずつ移動するようにします。先端制御点(P3)は基本的に先端点と同じ位置ですが、中心制御点(P2)と同じく一定時間で到達するようにします。
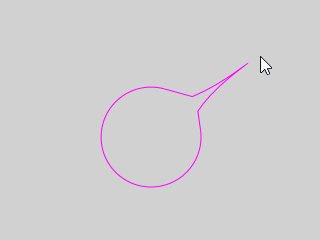
中心制御点(P2)が判りにくいですが、中心から一瞬見えている線がそうです。これで中心から先端までの曲線が引けました。
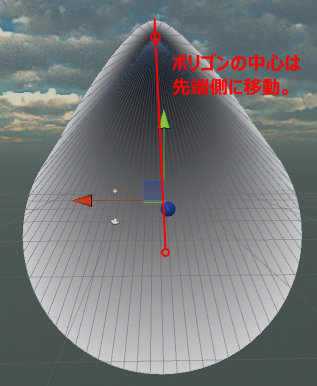
(※P3の位置はまるっこくする為、記事を書いた後ちょっと修正して移動させました。先端に重ならずちょっと横に飛び出る。)
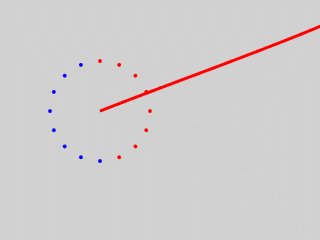
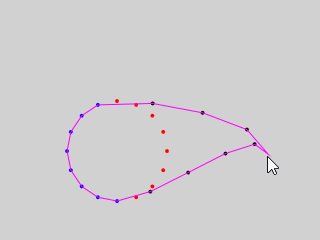
円のサイズに合わせて左右に曲線を作成します。左右の中心制御点(P2)の方向は、中央に引いた中心点(P1)から中心制御点(P2)の方向と同じにしました。ぷにっと感を出すには少し太らせた方が良かった為です。
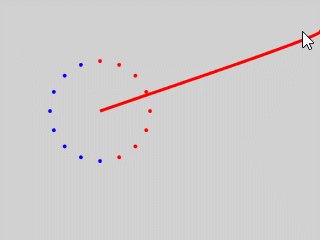
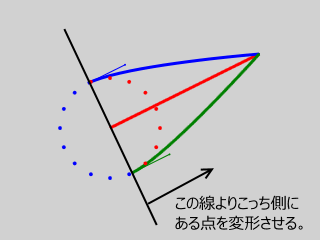
変形すべき点を求めます。判定方法は中心線との外積の符号だけ見ればよさそうだったのでそれで判定しました。
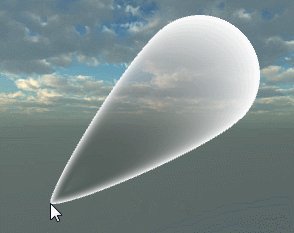
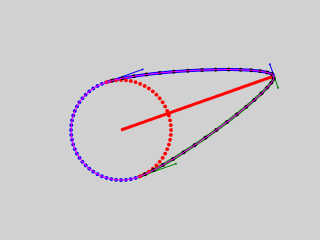
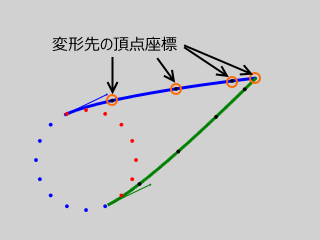
変形対象の頂点が判ったので、その中で真ん中の頂点1つをドラッグされている位置へ、残りの頂点を半分ずつに分けて各曲線に振り分けていきます。
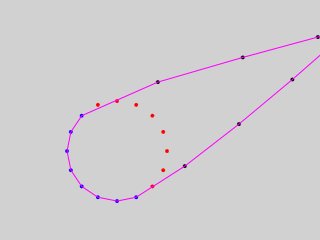
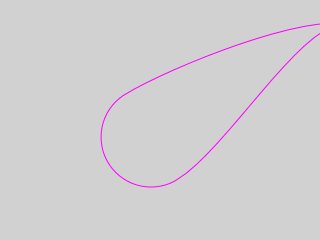
曲線に沿って頂点を変形します。ただし円の内側に移動することが無いようにします。
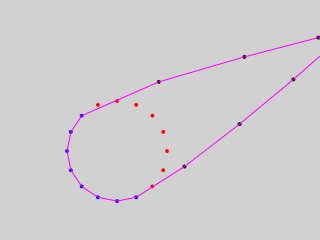
頂点数16で円を作っているので、少しガタガタな感じ。頂点数を増やせば綺麗に見えます。
64頂点で作った場合はこうなります。
Unity上に移植
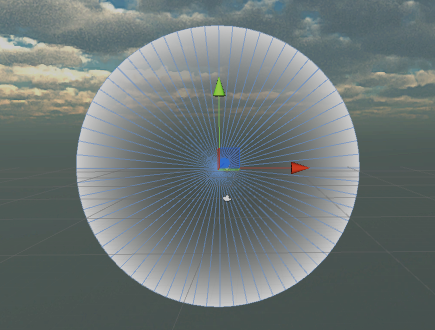
円形のメッシュを作成します。中心座標のα値が0、外側のα値は1として生成。起動時に作っておきます。円形の外周点の座標値は使用するので配列化しておきます。
メッシュが使用するマテリアルは「Sprites-Default」を使用。
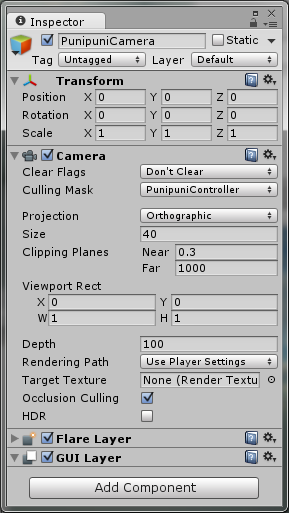
このオブジェクト専用のカメラを用意します。UIとして使う前提に考えると正射影(orthographic)カメラであった方が良さそう。
あとはVisualStudio上で行ったことをUnity上のメッシュに適応させます。
最後の最後にポリラインでテストしていた時は良かったのですが、ポリゴンにした時に三角形が見えてしまった。(ヌルヌルしない・・・) この問題はポリゴンの中心位置を移動させて対応。見た目もマウス、指がある部分が透明になったので意外とよさそう!
サンプル
まとめ
Unityなら頂点変形シェーダー(自分は作れない)とか、ジョイントを繋げて変形(出来るの?)とか、ボーンのウェイトで変形を再現する(しっぽ的な動き?)とか他にもいろいろな方法がありそうです。某プロジェクトは円形以外の形にも変形するので普通にボーンアニメーション+回転だけで作ってそう。(試せる力を持ってないので出来ず・・・)
ベジェ曲線の位置を求める計算が「1フレーム当たり : 最大で円の頂点数の半分」 が必要になるのでCPU側ではなく、GPU側のシェーダーでコーディングできるといいですよね。メッシュの変形も毎フレームやってますし。まぁ1つしか画面に出ないものだからこれでいいのかな。
動きとしてはドラッグされている位置に頂点を持ってくるのではなく、中心からドラッグ位置の少し先に頂点が来るように調整したほうが良いかも。
参考サイト
ソースコード
ソースコードはこちら -> PunipuniSource
※2015/6/18
ソースコードに間違いあり。
BezierクラスのGetPositionに1以上の値を指定するとP2の値を返してしますが、正しくはP4を返す必要があります。


















![[Unity] 画面をキャプチャーしてPNGファイルへ出力する [Not RenderTexture]](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1062-featured-120x100.png)
![[Unity] FF10エンカウントエフェクトを再現する [画面バラバラ]](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1074-featured-120x100.png)
![[Unity] 雪に残る足跡表現とパーティクルを使った積雪表現](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1355-featured-120x100.gif)
![[Unity] スプライト+法線マップで3Dっぽいスプライト表示を行う](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1129-featured-120x100.png)
![[Unity] オーディオ再生、ダッキング再生、フェードイン再生について覚えた事まとめ](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1202-featured-120x100.png)

![[Android] ポケモン一覧アプリを作成する](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1947-featured-120x100.png)
![[Unity] スクリプトからMesh、GameObjectを作成しPrefabへ登録する](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1051-featured-120x100.png)

[Unity] 某まるっこい、ぷにっとしたコントローラーを作ってみる… http://t.co/I1mpXWl2y4 http://t.co/fFmDFXDsqt
[Unity] 某まるっこい、ぷにっとしたコントローラーを作ってみる http://t.co/57f053dapc