[Hueman] Theme Optionsの設定を変更する
huemanテーマをインストールすると、Wordpressの管理画面メニューに「外観 >> Theme Options」が追加されます。管理画面上でデザインを変更できます。すごく簡単。ただ解説してるサイトが無い。このテーマを使っている方はあっさりと使いこなしてる感じがするし、もしかして簡単なのかな。
テーマの設定画面と効果を分かる範囲でメモしておきます。
Contents
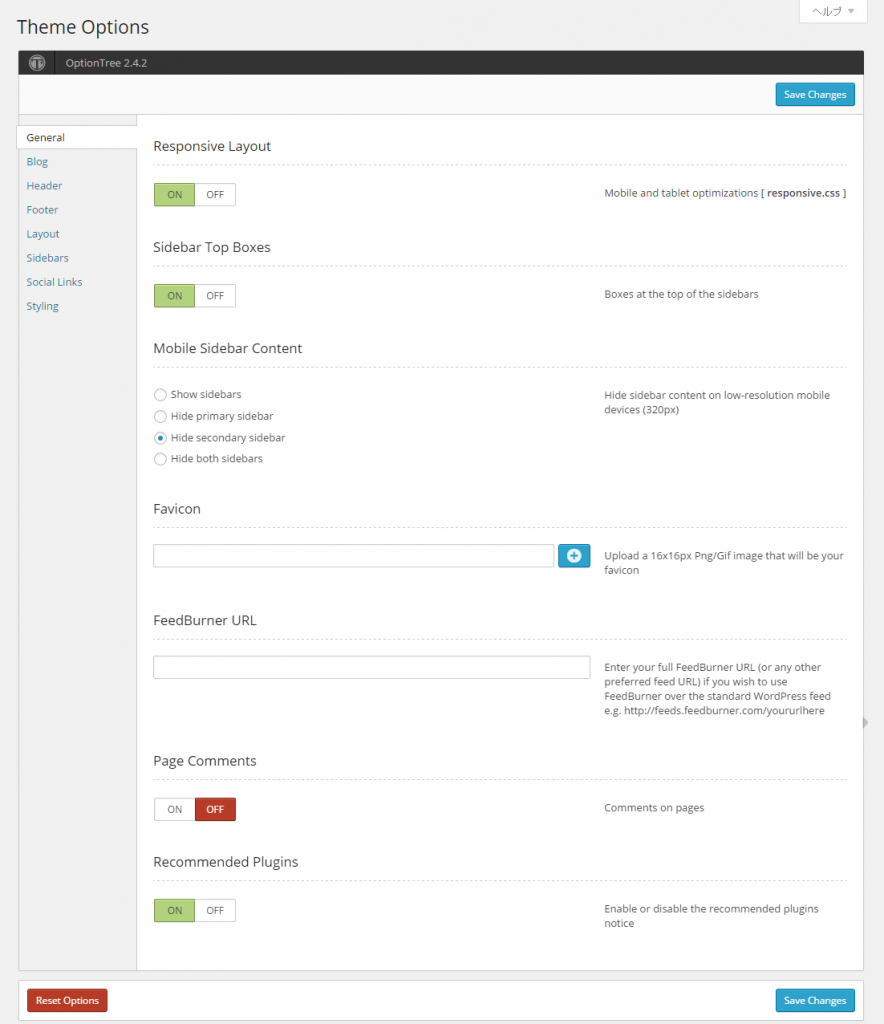
Theme Options画面
Generalタブ
Responsive Layout
レスポンシブレイアウトのON/OFF なので通常ONで良いと思います。
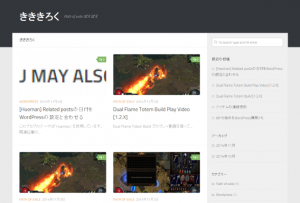
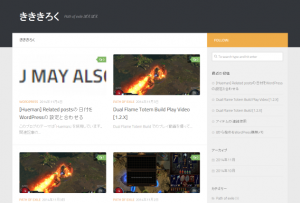
Sidebar Top Boxes
サイドバーの一番上にある領域の表示、非表示を設定できます。左の画像の黄色い部分がなくなっています。
Mobile Sidebar Content
解像度が低いデバイスで表示した時のサイドバー表示、非表示を設定できます。ipod touchで試してみましたがちょっとどこが変化したのか分かりませんでした。
Favicon
ファビコンを設定できるみたいです。自分はプラグインで設定してしまったので、この入力欄は使ったことありません。
FeedBurner URL
使い方分からず。
Page Comments
コメントが無いので違いが分からず・・・(コメントを単一ページ上に表示するかどうか、なのかな?)
Recommended Plugins
使い方わからず。
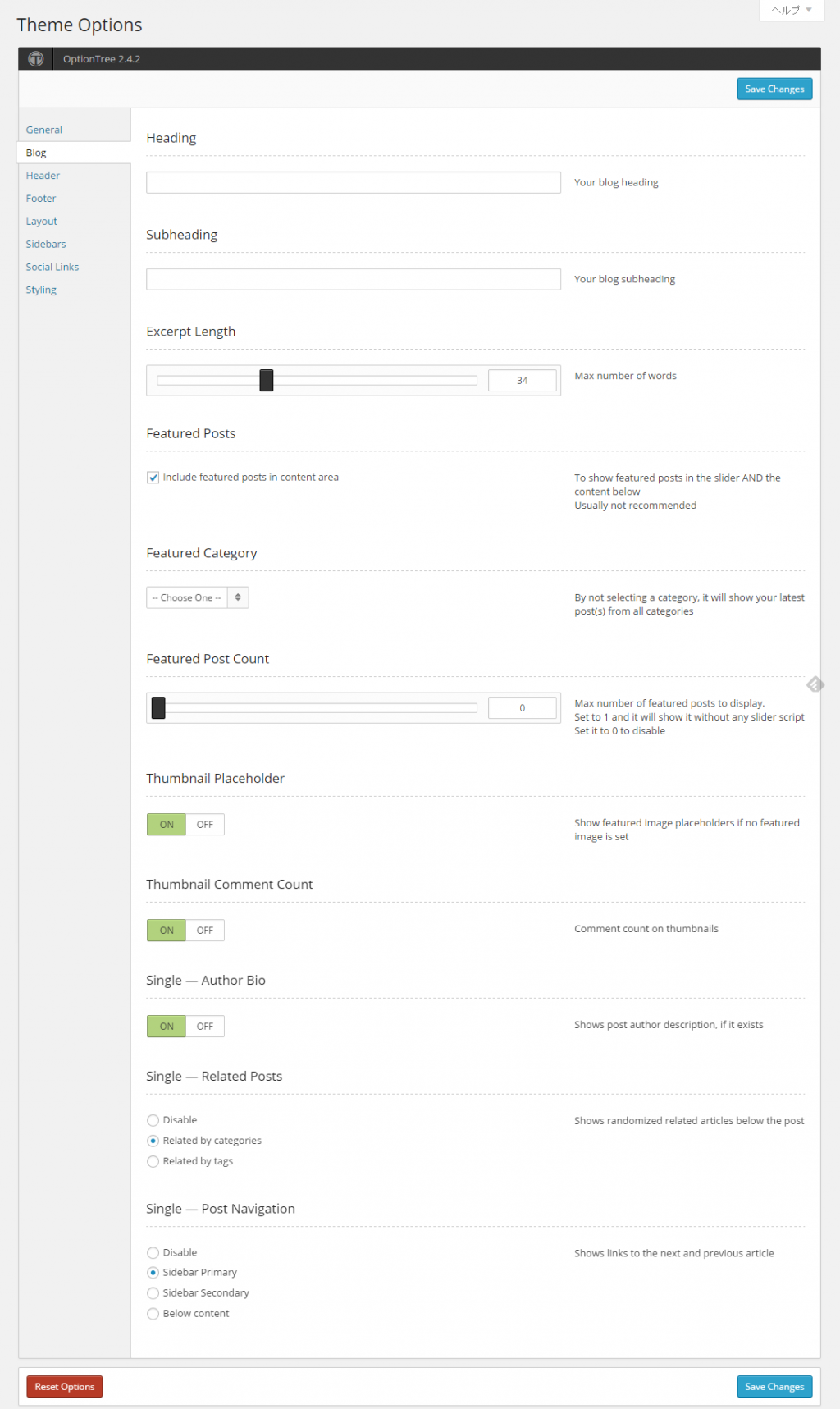
Blogタブ
Heading
HeadingにCONTENTS と記入すると下画像のように表示されます。
Subheading
SubheadingにSubHeadingと入力すると下画像のように表示されます。
Excerpt Length
トップページに表示される本文の文字数を指定。0~100まで。「more」まで表示してくれるオプションがあったら良かったな。
Featured Category
最新記事一覧表示時のカテゴリーを設定します。未設定ならすべてのカテゴリーが表示されます。
Featured Post Count
トップページの最新記事表示数を設定します。0は表示なし。1は最新表示。2以上は左右にスライド表示します。かっこいいけどスライド表示できることに気が付かないかも。
Thumbnail Placeholder
記事にアイキャッチ画像が設定されていない場合、デフォルトの画像を表示するかどうかを設定します。デフォルトはカメラの画像が表示されます。
Thumbnail Comment Count
トップページのサムネイル画像の左上にコメント数を表示するかを設定します。
Single – Author Bio
記事の下のほうにユーザーの自己紹介文を表示するか設定します。
Single – Related Posts
関連記事を表示、非表示の設定をします。表示する場合はカテゴリーで関連表示を行うか、タグで関連表示を行うかを設定します。
Single – Post Navigation
次へ前へのナビゲーション位置をどこに配置するかを設定します。
Headerタブ
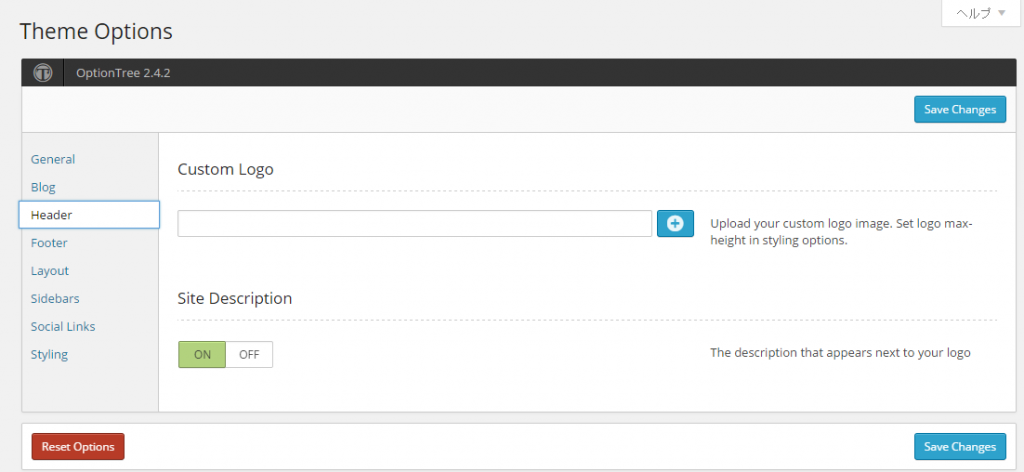
Custom Logo
一番上のタイトルの部分を指定した画像に置き換えます。
Site Description
外観 > カスタマイズ > タイトルとキャッチフレーズ > キャッチフレーズ の場所に入力した文言をタイトル横に表示するかを設定します。
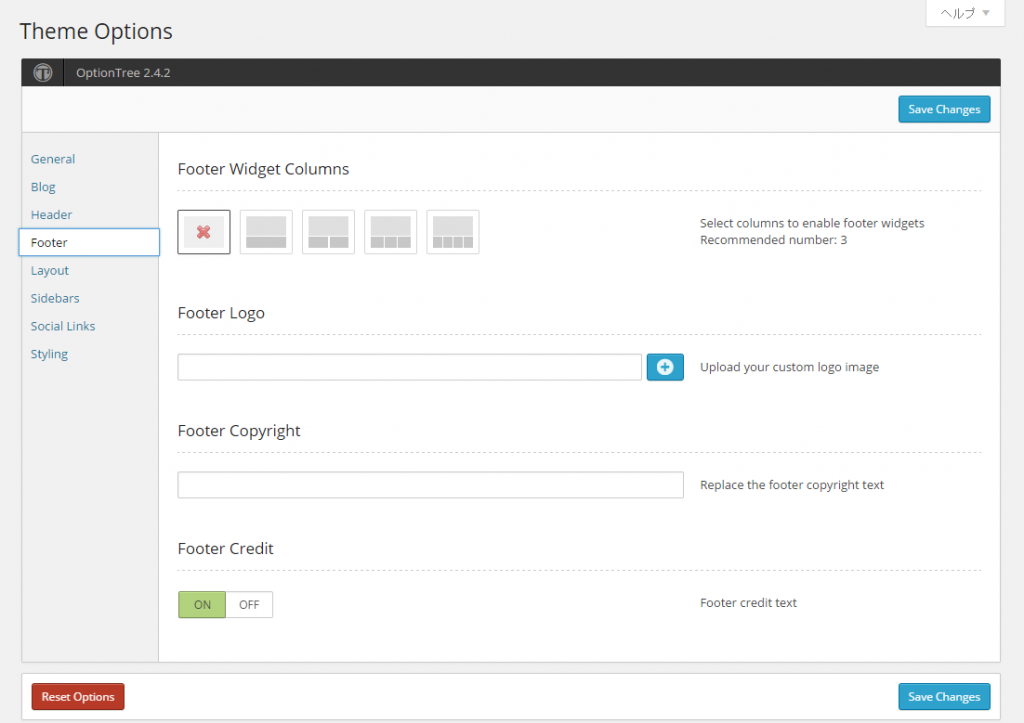
Footer Widget Columns
フッターの表示方法を指定します。
Footer Logo
フッターに表示する画像を指定します。
Footer Copylight
フッターに表示するCopylight文を指定します。省略すると 「タイトル名 © 2014. All Rights Reserved.」と表示されます。
Footer Credit
テーマを作った方のクレジット表記の表示、非表示を設定します。
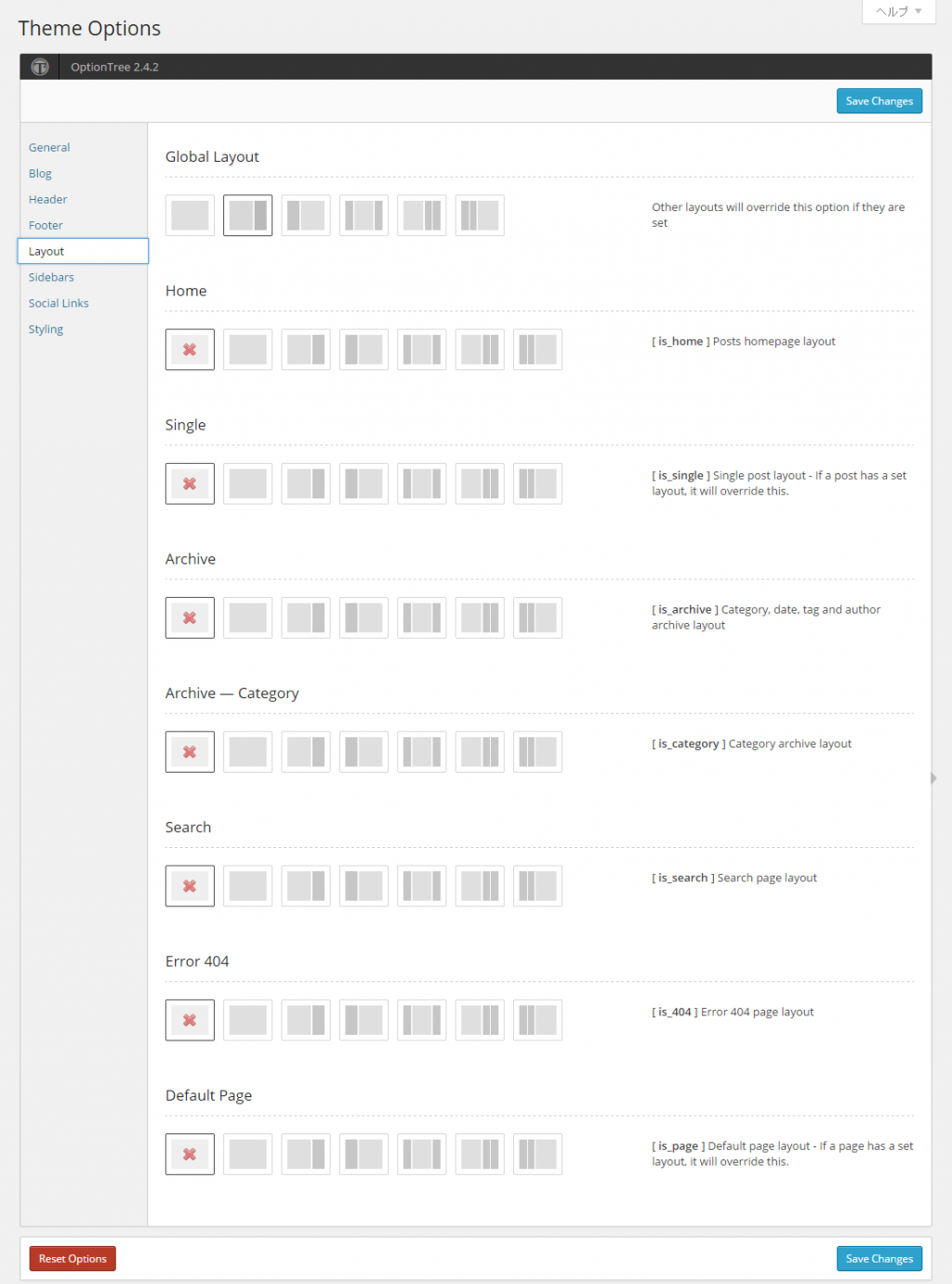
Layoutタブ
いろいろな状態のときのレイアウトを設定します。トップページは3カラム、記事は2カラムなど設定します。
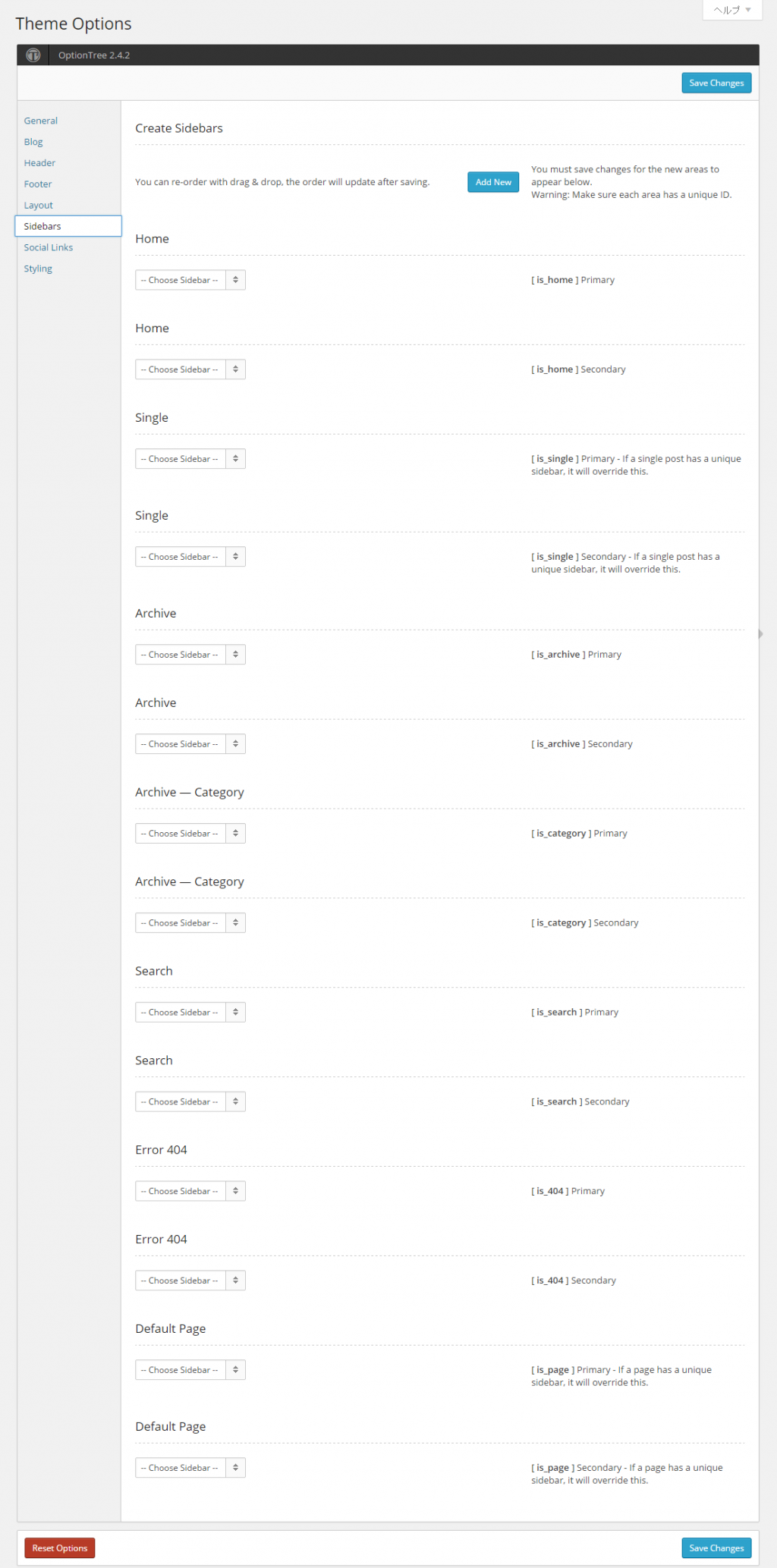
Siderbarsタブ
サイドバー自体を追加、削除したりするのかな?チェックしていません。
Social Linksタブ
FacebookやTwitterへのリンクを追加できます。アカウント等持ってないので試してないです(ぇー)
2014.11.26 追記
twitterアカウントを作成して追加してみました。
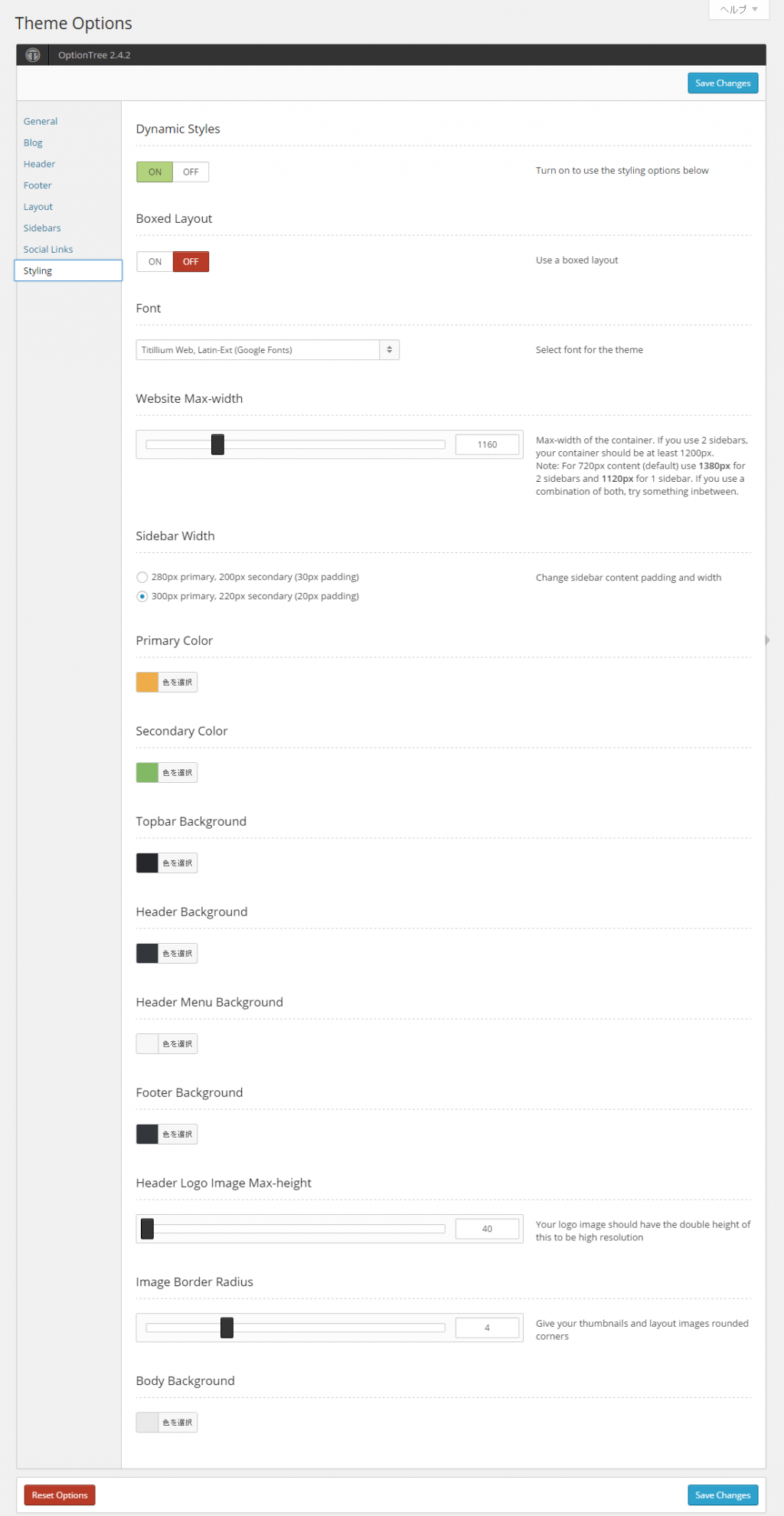
Stylingタブ
Dynamic Styles
すごく重要そうなオプションなのに変化なし?公式のドキュメントで確認してください。
Boxed Layout
ONにするとタイトル部分とその下側と見た目を合わせ、全体が箱型になります。
Font
表示フォントを設定します。
Website Max-width
サイトの最大幅を指定します。
Sidebar Width
サイドバーのサイズを設定します。
Primary Color
プライマリー色を設定します。
Secondary Color
セカンダリ色を設定します。
Topbar Background
変更してもどこも変化してくれません。どこの色なんでしょう。
Header Background
タイトル部分の背景色を設定します。
Header Menu Background
これもTopbar Backgroundと一緒で変更してもどこも変化してくれません。
Footer Background
フッターの背景色を設定します。
Header Logo Image Max-height
ヘッダー部分の画像高さを指定します。画像がなくても高さが変わります。
Image Border Radius
画像の四隅を丸めるピクセル数を設定します。
Body Background
背景色を設定します。
まとめ
意外と不明な設定があり、良い記事とはいいがたいですね。
分かった段階で更新していこうかと思います。















![[Unity] 雪に残る足跡表現とパーティクルを使った積雪表現](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1355-featured-120x100.gif)

![[Unity] FF10エンカウントエフェクトを再現する [画面バラバラ]](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1074-featured-120x100.png)

![[Unity] 画面をキャプチャーしてPNGファイルへ出力する [Not RenderTexture]](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1062-featured-120x100.png)
![[Unity] 新UGUIでゲーム内にモーダルダイアログ(ポーズメニュー)を表示する](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/883-featured-120x100.png)
![[Unity] スクリプトからMesh、GameObjectを作成しPrefabへ登録する](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1051-featured-120x100.png)
![[Unity] Mecanimを使ってユニティちゃんを動かしてみた、で出た疑問点を解消していく](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1388-featured-120x100.png)
![[Unity] スプライト+法線マップで3Dっぽいスプライト表示を行う](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1129-featured-120x100.png)
![[Unity] フリー版でも使えるようになったImageEffectの効果を確認](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1146-featured-120x100.png)
[…] ● [Hueman] Theme Optionsの設定を変更する | きききろく […]