[Unity] スプライト+法線マップで3Dっぽいスプライト表示を行う
ドット絵シェーダーへの道でドット絵が生成できるツールが公開されました。さらにUnity上でドット絵を出力する方法「Unityでドット絵シェーダ その2」「Unityでドット絵シェーダ その3」が記事になりました。
3Dから2D画像を作る時に法線マップも一緒に出してくれたら、スプライト画像+ライティングが出来るのでは?と考えて調べて試してみました。
スプライト+ライティングはすぐできる事が判明。
さらにSprite DLightという2D画像から法線マップを生成し、ライティング可能なデータを作成するソフトが既にある模様。おおー、これで試せる、と思ったが有料。トライアル版みたいな無料バージョンが無いのでお試しで使うことが出来ません。
じゃあ、自分でデータを作って試そうか・・・。
※2015/3/10 追記
こちらのツールでも2D画像から法線マップを作れるそうです。1週間お試し版もある。
SpriteIlluminator 1.0.0 リリース! – 画像から簡単に2Dゲームの動的ライティング用法線マップを生成出来るソフト!Win&Mac&Linux|3D人 http://t.co/PeGzrXoFbp pic.twitter.com/Rywg5RkD6d
— CG系情報ブログ 3D人 ymt3D (@ymt3d) 2015, 3月 9
Contents
環境
Unity 5.0.0
参考サイト
Unity のシェーダの基礎を勉強してみたのでやる気出してまとめてみた
法線マップをどのように使用しますか? (Unity 公式マニュアル)
スプライトと法線マップを生成する
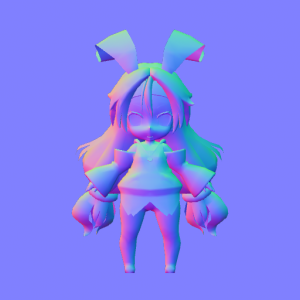
モデルデータを用意し、スプライトと法線マップを作成します。画面に目的のものを出力し、どうにかファイルへ出力した結果がこちら。(なんせシェーダを触るのが初めてで四苦八苦した。多分シェーダー書ける人は1分で書ける。)
※作成した法線マップが正しいかどうか判らないよ!でもそれっぽいから合っているはずだよ!
法線マップ側の設定
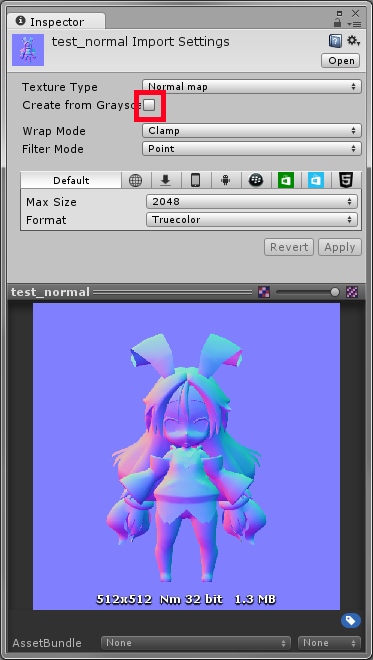
UnityにPNGを認識させるとデフォルトでSpriteとして認識されるようです。これをNormal Mapへ変更します。Texture TypeをNormal Mapにし、Create from Grayscaleのチェックを外します。(既に法線マップデータのつもりなので変換しません)
マテリアルを準備
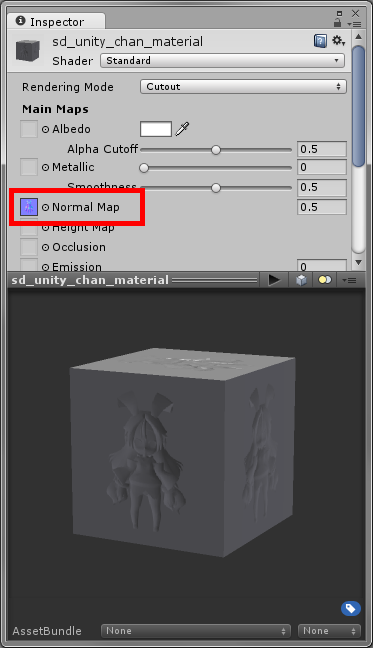
マテリアルを作成しNormal Mapに先ほどの法線マップを指定します。
配置したスプライトのマテリアルを変更
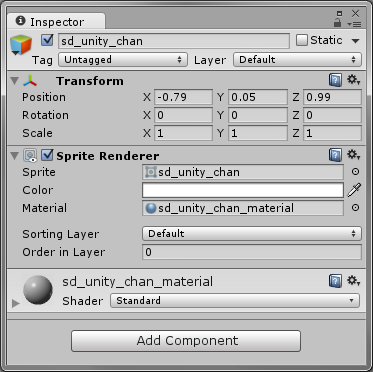
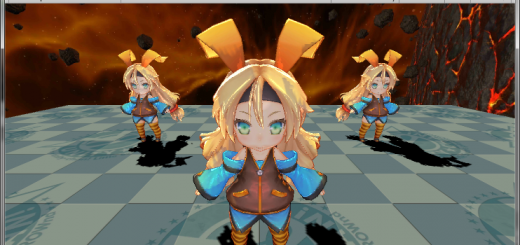
ユニティちゃん画像のSprite Renderer内のマテリアルを変更して完了です。
サンプル実行
マウス位置にポイントライトが移動します。
まとめ
最初は2D画像があるなら Paint.NET + 法線マップ作成プラグイン で作れるじゃん!と思ったのですが甘かったです。ドット絵シェーダからスプライト+法線マップなどが出力できれば、冒頭で紹介したSprite DLightのように使えるのかなぁと妄想しておきます。
ユニティちゃんライセンス








![[Unity] 雪に残る足跡表現とパーティクルを使った積雪表現](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1355-featured-120x100.gif)

![[Unity] FF10エンカウントエフェクトを再現する [画面バラバラ]](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1074-featured-120x100.png)
![[Unity] 画面をキャプチャーしてPNGファイルへ出力する [Not RenderTexture]](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1062-featured-120x100.png)


![[Unity] アサシンクリード3の雪の表現をがんばってみた](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1315-featured-120x100.png)
![[Unity] 新UGUIでゲーム内にモーダルダイアログ(ポーズメニュー)を表示する](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/883-featured-120x100.png)
![[Unity] スクリプトからMesh、GameObjectを作成しPrefabへ登録する](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1051-featured-120x100.png)
![[Unity] Mecanimを使ってユニティちゃんを動かしてみた、で出た疑問点を解消していく](http://kikikiroku.session.jp/wp-content/uploads/wordpress-popular-posts/1388-featured-120x100.png)
“[Unity] スプライト+法線マップで3Dっぽいスプライト表示を行う” http://t.co/aI6pwzwFcl
[Unity] スプライト+法線マップで3Dっぽいスプライト表示を行う http://t.co/AZXRNqlCbD